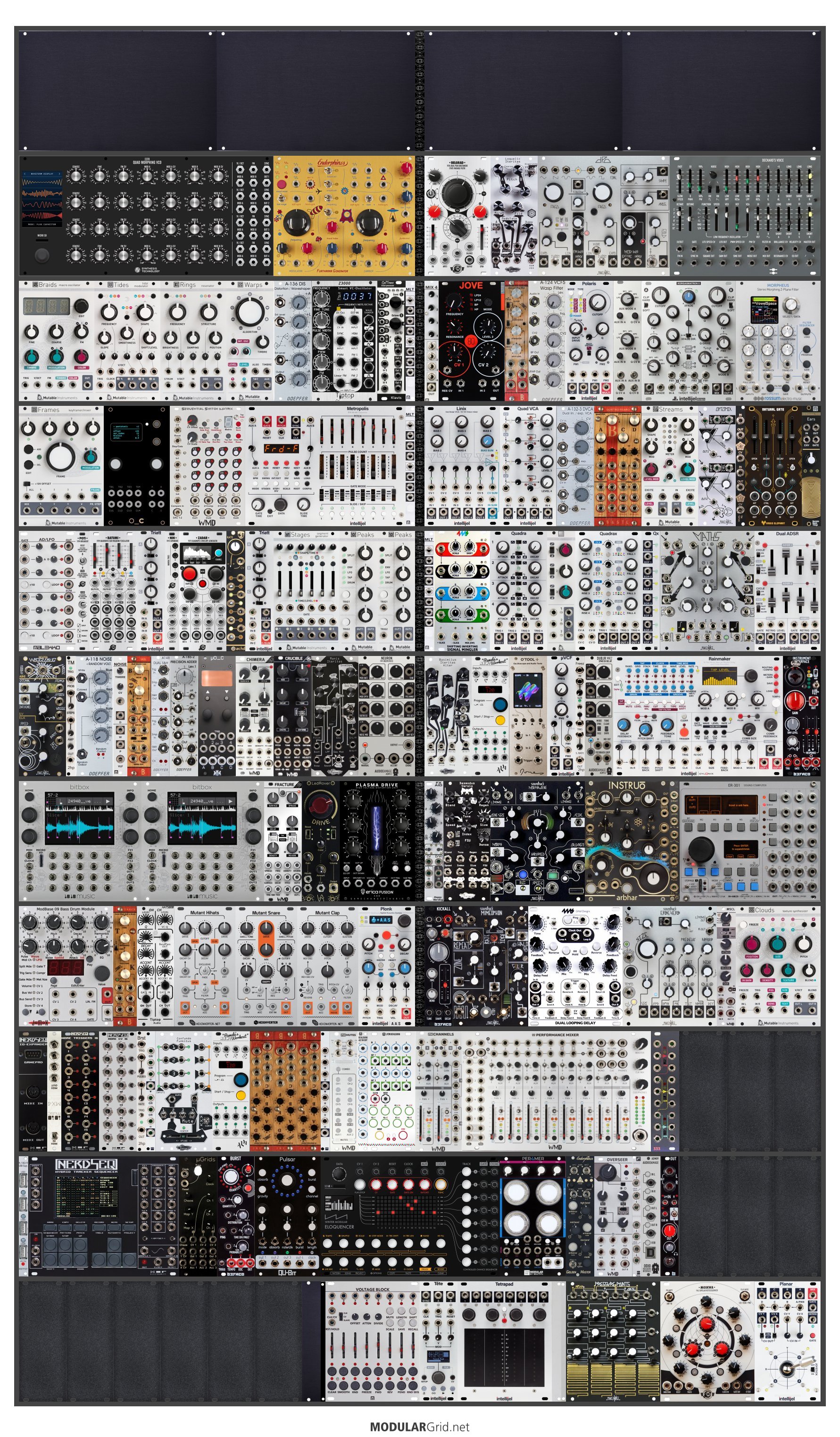
The modules look...OK?...but I can see what people are talking about with the washed-out look.
-- Lugia
I noticed the modules images tones' are slightly desaturated, It seems a bit too desaturated to me; it's pleasant artistically but it's not matching the real thing.
-- metrowave
I'd prefer the dark mode not to affect the images of the modules as well.
-- ApolaKipso
The image filter is now gone.
The dropdown in the Module Finder are very Aqua, with the reflections. I think it's pretty distracting, can the dropdowns be flattened a bit?
-- subframe
That is an iOS issue, those select boxes are hard to style. You have to use CSS I would categorize as "hacky" e.G. remove the aqua and fake in those down triangles... Nonetheless now they are flat but don't look like selects anymore, need feedback if that is better or worse?
Beep, Bopp, Bleep: info@modulargrid.net